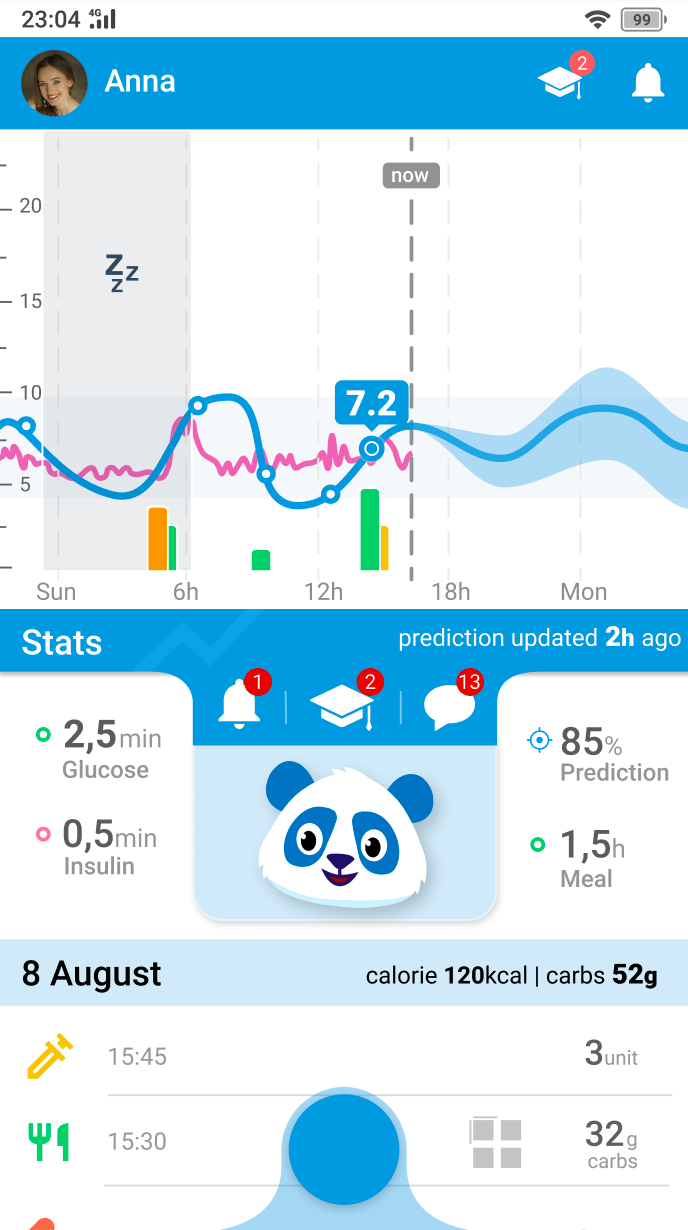
Project overview: Diabtrend is an application that helps individuals with diabetes manage their blood glucose levels. Despite its usefulness, the application's user interface (UI) had not been updated in several years, making it difficult for users to navigate and use the application effectively. The client wanted to improve the UI and redesign the application to create a better user experience (UX). The goal was to simplify the application, make it more intuitive, and increase user engagement.



Research: To kick off the project, we conducted extensive user research to better understand the pain points and areas for improvement. We started with a survey of Diabtrend's current users, which helped us identify the most pressing issues they faced. We also conducted a competitive analysis to understand how other diabetes management applications tackled similar challenges. Finally, we performed usability tests on the existing Diabtrend application to gain deeper insights into user behavior.
- Based on the research, we discovered the following issues:
- Users had difficulty navigating the application, particularly when trying to find specific features.
- The data visualization was not intuitive, and users had trouble understanding the data presented.
- The application lacked personalization, making it difficult for users to identify what actions they needed to take.
- The application had a high cognitive load, making it difficult for users to focus on important information.
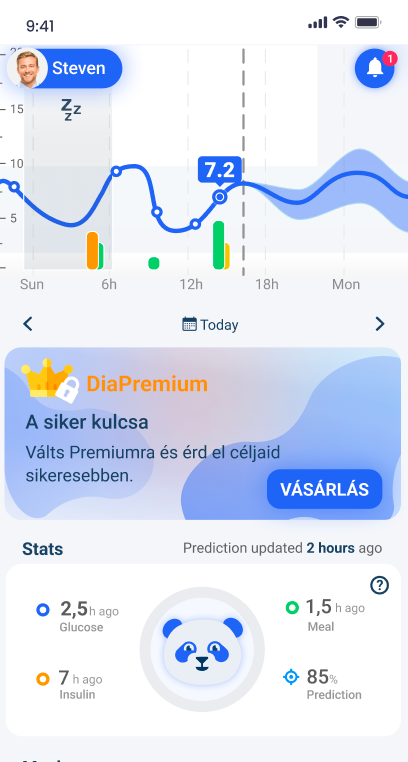
Design: Using the research insights, we developed a new design system and UI for Diabtrend. The goal was to simplify the application, make it more intuitive, and create a more personalized experience for the user. We also introduced gamification elements to the UI to incentivize users to engage more frequently with the application.
The new design focused on the following areas:
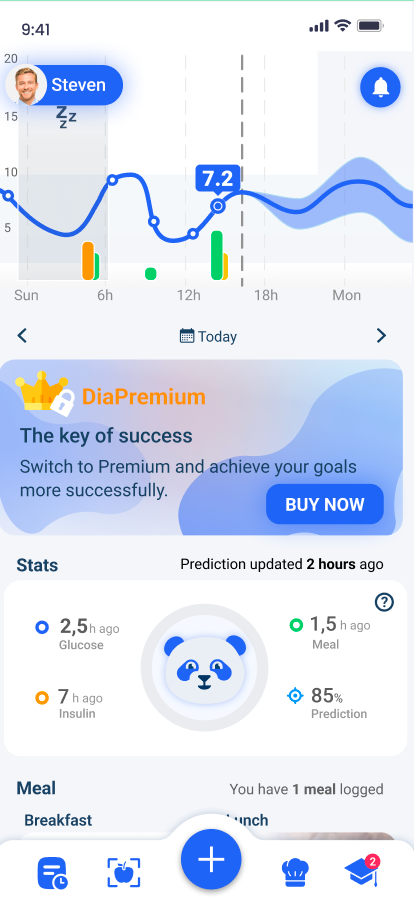
Clear navigation: We simplified the navigation and made it easier for users to find the features they needed. We introduced a navigation bar at the bottom of the screen to make it easier for users to access different parts of the application.
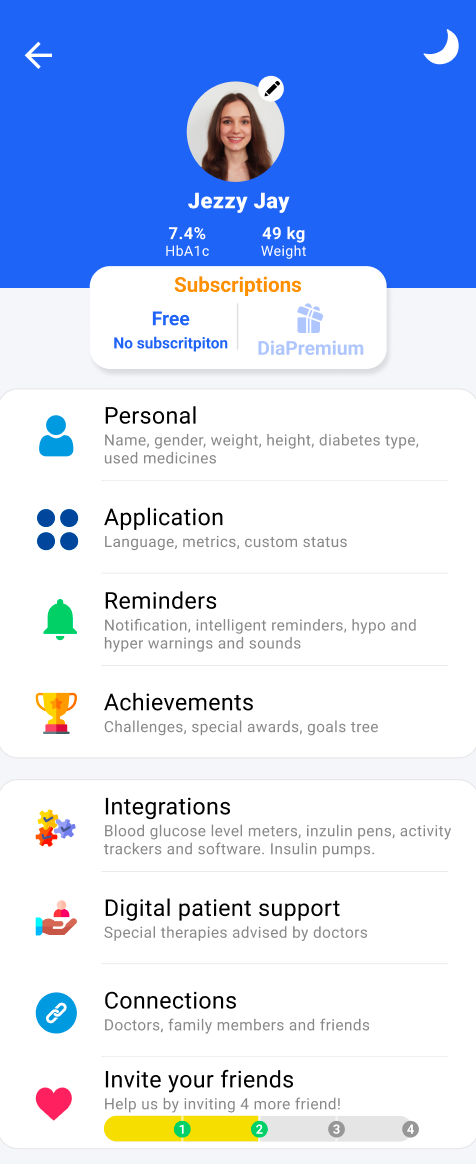
Personalization: We introduced a dashboard that displayed a user's daily goals and personalized data. This feature helped users identify what actions they needed to take to manage their diabetes effectively.
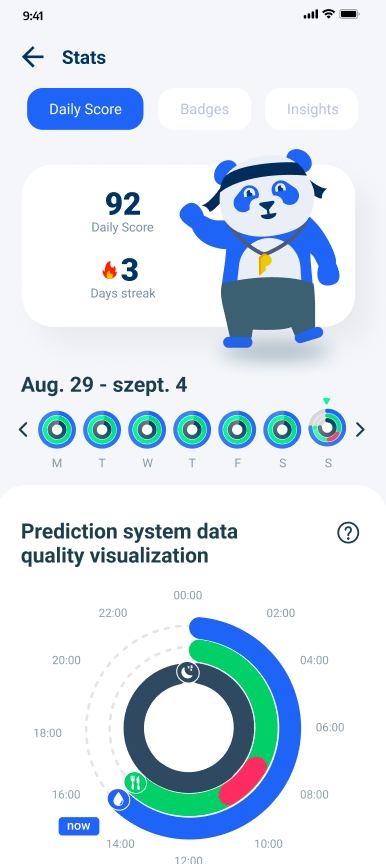
Data visualization: We created a more intuitive data visualization system that helped users understand their blood glucose trends over time. We used a line graph with color coding to make it easier for users to interpret the data.
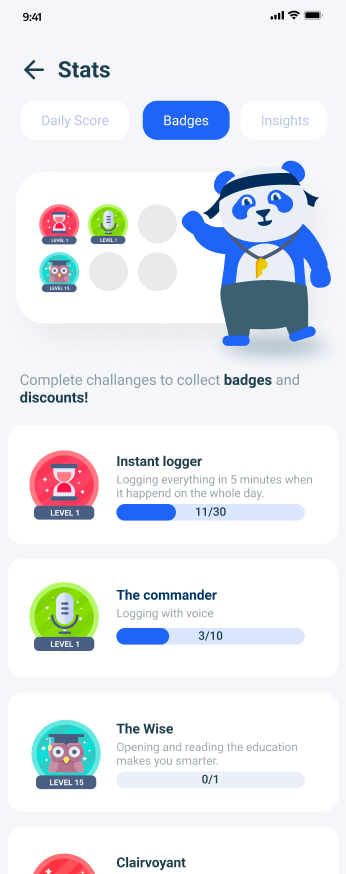
Gamification: We introduced achievements and badges to the application to incentivize users to engage more frequently.





Testing: We conducted several rounds of testing to ensure that the new design system and UI were effective in addressing users' pain points. We conducted usability tests with both current Diabtrend users and new users to assess the usability of the application. We also gathered feedback from users on the new design and made changes based on their suggestions.
Results: The new design system and UI were successful in improving the overall user experience for Diabtrend users. User engagement increased significantly, with users spending more time in the application and returning more frequently. The introduction of gamification elements was particularly successful, with users reporting that the achievements and badges incentivized them to engage with the application more frequently. Overall, the simplified UI and personalized data visualization helped users understand their diabetes management more effectively and led to increased user satisfaction.
Conclusion: Redesigning the UI and introducing new UX features to Diabtrend was a successful project that improved the overall user experience for individuals with diabetes. By conducting extensive user research, incorporating user feedback, and testing the new design system and UI, we were able to create a design that addressed users' pain points and increased engagement. The new design has the potential to increase user adoption and help individuals with diabetes manage their blood glucose levels more effectively.
Below, you can check all of the figma files what I did:
Below, you can check all of the figma files what I did:
